Content and View
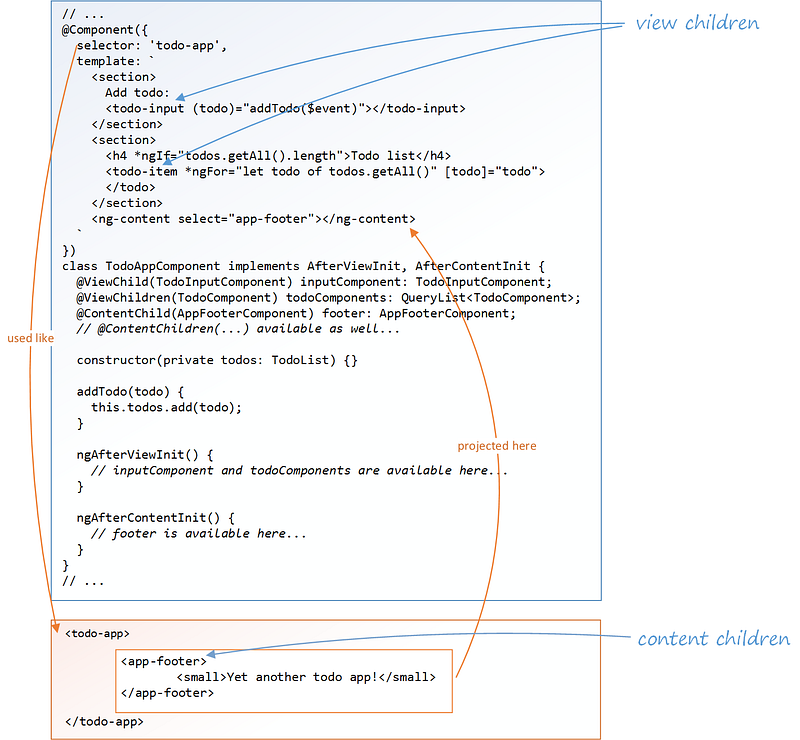
*The children element which are located inside of its template of a component are called view children **
**elements which are used between the opening and closing tags of the host element of a given component are called content children **
its very much clear from this diagram and both are child of todo-app component so they will be considered as @ViewChildren
and app-footer declared inside will be replaced with definition

This means that todo-input and todo-item could be considered view children of todo-app, and app-footer (if it is defined as Angular component or directive) could be considered as a content child.
Content Child can be accessed using ContentChild and ViewChild can be accessed using ViewChild.
https://medium.com/@tkssharma/understanding-viewchildren-viewchild-contentchildren-and-contentchild-b16c9e0358e
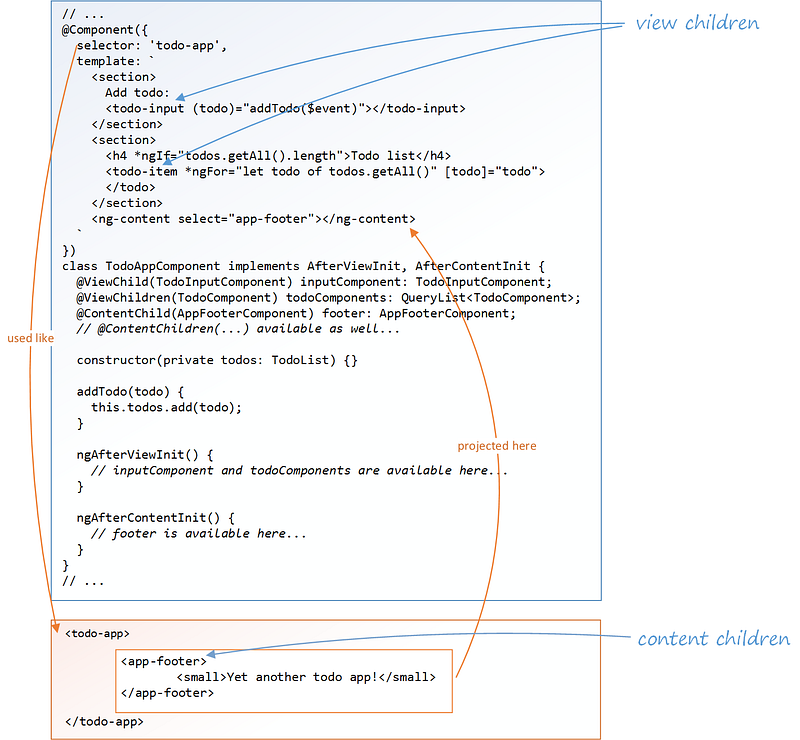
*The children element which are located inside of its template of a component are called view children **
**elements which are used between the opening and closing tags of the host element of a given component are called content children **
its very much clear from this diagram
and app-footer declared inside

This means that todo-input and todo-item could be considered view children of todo-app, and app-footer (if it is defined as Angular component or directive) could be considered as a content child.
Content Child can be accessed using ContentChild and ViewChild can be accessed using ViewChild.
https://medium.com/@tkssharma/understanding-viewchildren-viewchild-contentchildren-and-contentchild-b16c9e0358e
No comments:
Post a Comment